不可否认,被我们经常挂在嘴边的设计规范、方法及一致性对我们日常工作很重要。它可以提升操作一致性、提高工作效率、延续品牌定位……
一个遵从设计规范,按照所谓的系统设计方法,步步推导而来的解决方案,是否真的就是一个好的设计?
当我们刚从事UI设计时,自身对于用户体验设计的积淀还不够厚实的时候,遵循设计规范是最保守但也是最合理的做法,因为这种解决方案更加成熟和通用,也有了一定的用户认知。同时像公司内部的设计规范,有利于版本迭代的开发及设计效率,包括新人入职后更快上手工作,避免出错。
所以了解ios设计规范,设计规范,或者是公司内部的设计规范等等,成为设计师必备的技能…
但是,我们会看到更多优秀的创新的设计正在一步步脱离这些条条框框,从而做出让人眼前一亮的设计。所以我在思考在接下来的设计中,需要做的几点来帮助自己成长:
工作的前一两年,研读并遵循着平台设计规范,从而帮助我们在工作中做出不会出错的设计,同时提升工作效率和力。但是随着自身经验的累积和成长,需要对此产生,如果我们一直局限在别人制定的规范里,不去思辨,很容易陷入十年如一日的工作状态中,很难做出创新的设计。
同时也可以看出很多优秀的设计作品,陆续跳出规范,不局限于规范制定的像“最大字号多少px”,“条多少px”,“上下间距多少px”等等… 而是设计出符合自己产品气质的界面。下面有几个例子:
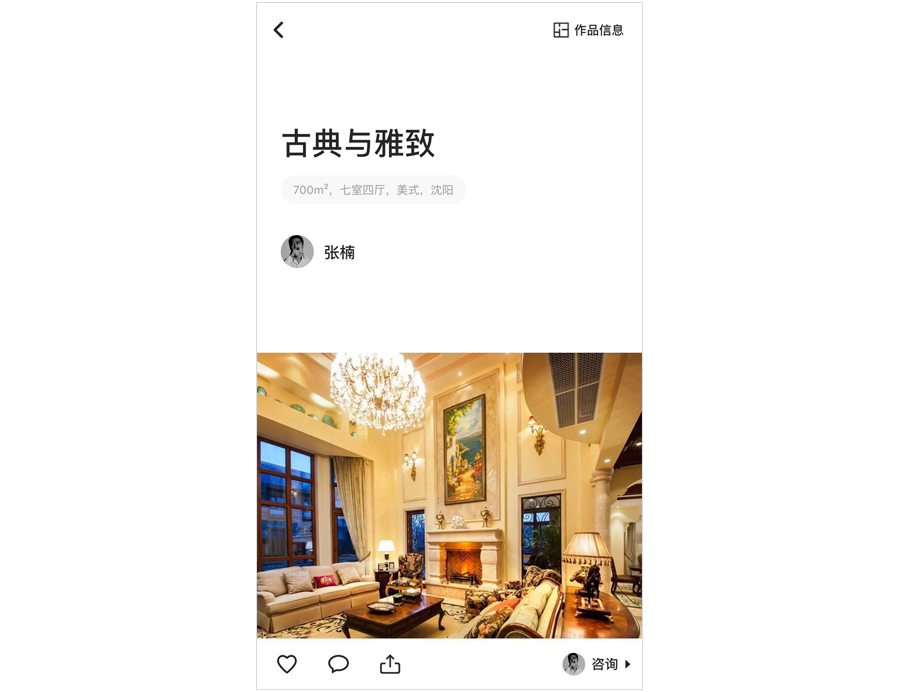
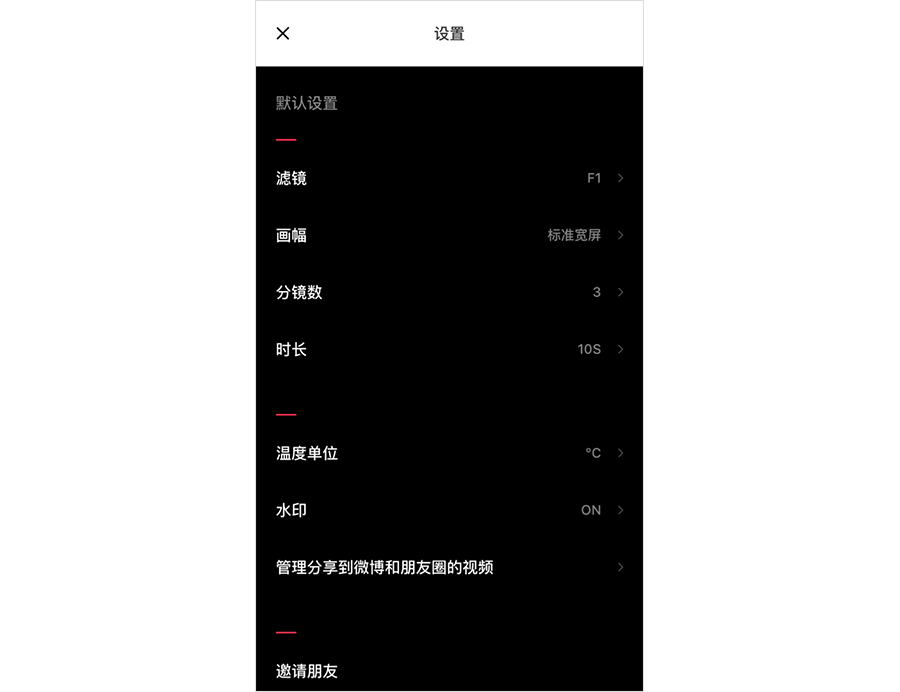
像VUE的处理,没有严格遵循平台设计规范所谓的列表的的高度,而是用红的线条区分模块,间距来区分列表的内容,反而更符合产品本身的气质。

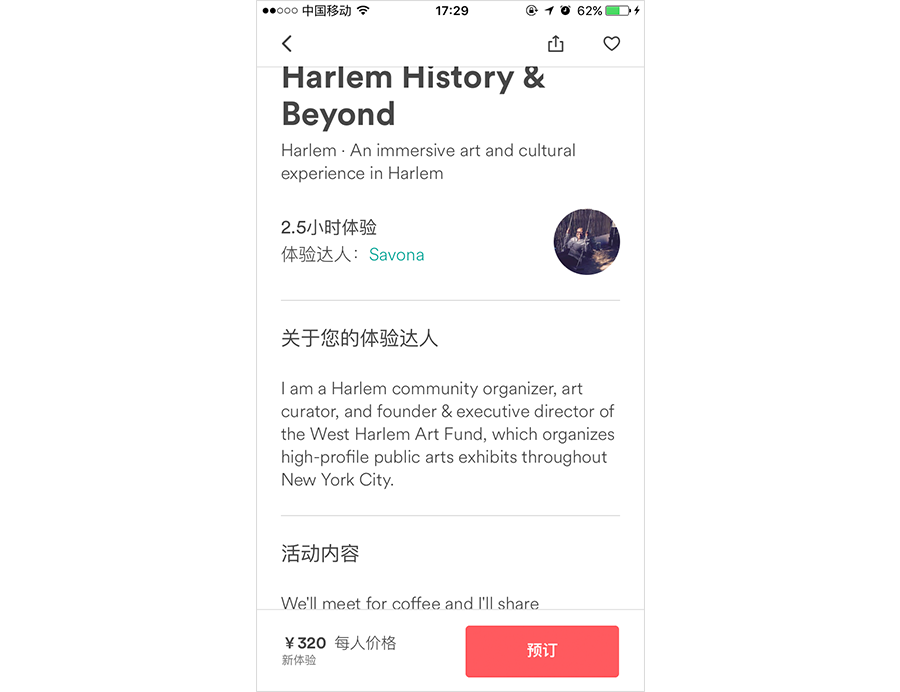
下面是大家所熟知的Airbnb,它大胆的体验设计被设计师们追崇模仿,这里想说的是它对底和按钮大小的处理,也是跳出规范,更符合功能本身的重要层级。


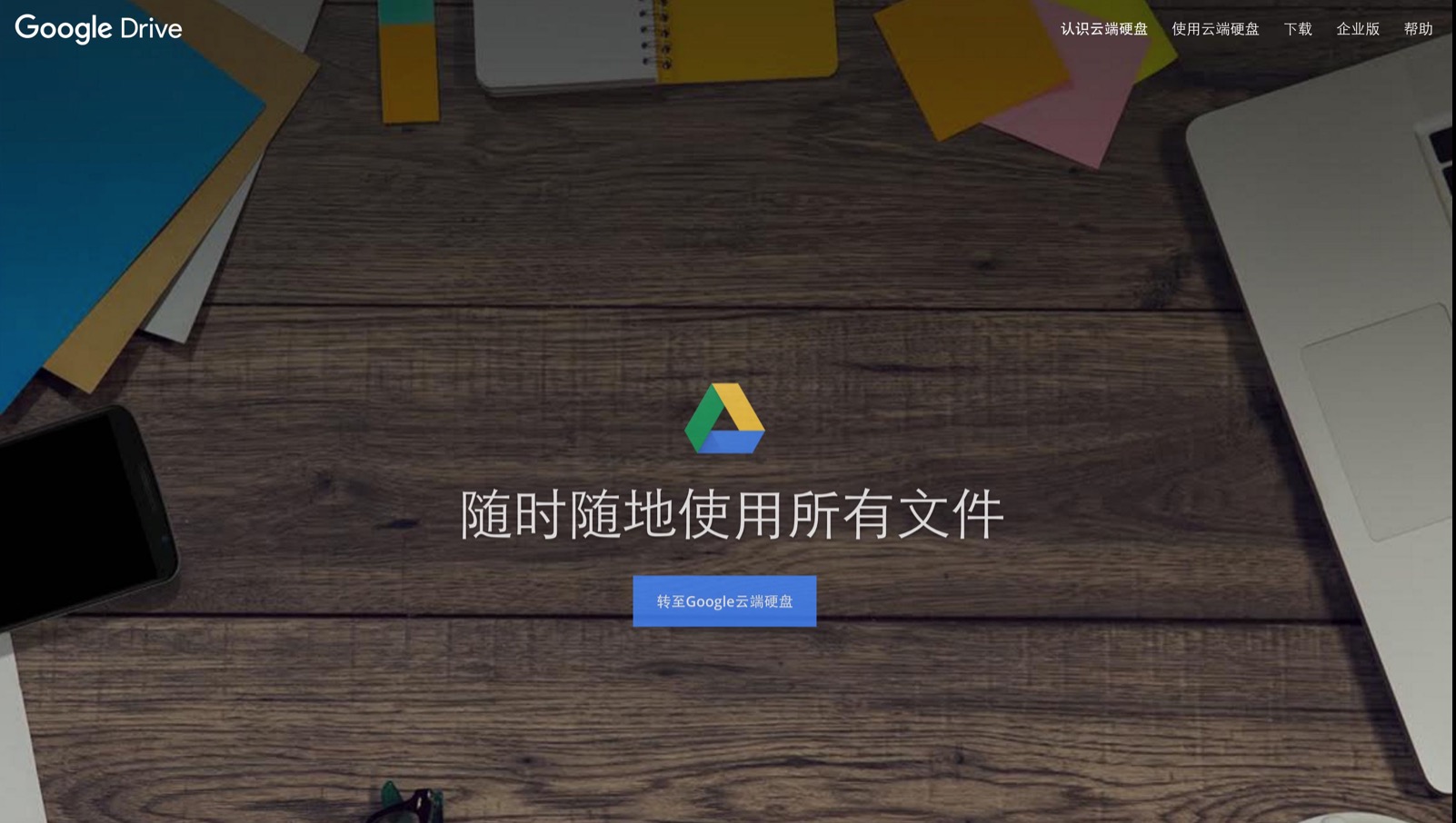
有讲到设计方如何帮助到我们的设计,使用过程当中,我们知道每一步应该怎么分解和运用。例如:市场调研、头脑风暴、梳理线上流程、研究了信息架构,并且还通过体验地图分析了行为径……
但是往往最后的设计方案和前期的调研没有什么关系,而且复用到任何产品设计的前期都适用。所以,我认为这属于式的设计。感觉自己做了很多,但是真的往深入去问why why why的时候,很多设计师都会被卡住。

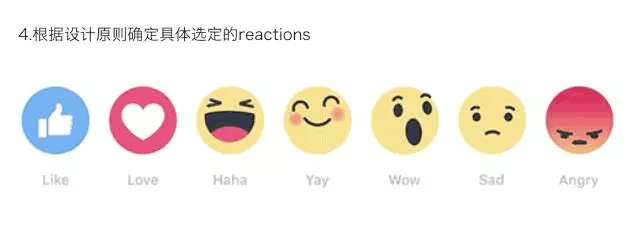
他是这么阐述LIKE的设计方案的:这个设计的目的是优化LIKE的按钮,增强用户的互动意愿,以及提升LIKE的表现力。而他做的第一件事情就是理解什么叫增强互动,什么叫表现力,背后的产品目标是什么?是用户可以更多的表达。然后开始找如何让这个目标具体化。接下来寻找什么是被普通认知和广泛接受的reactions。

所以可以看出,这种解决方式不是方的堆砌和强调,无需逐步check的线性设计过程,而是以产品目标为起点,然后紧密围绕目标进行提问回答,这种方式才能让我们深入去思考,给出的解决方案才更有道理,经得起挑战。

在设计工作中,我们考虑着界面与界面的统一,端与端的统一,这样当然没错。但是我发现很多同学,都会过度的陷入所谓的统一,生怕做任何一个东西与统一相。
比如产品里面是线性的图标,那么就绝不允许有面状的出现;线px,那么全局各端都必须是2x;如果web端功能引导页面是真实照片的,那么别的端必须统一用真实照片等等…
这些问题我也遇到过,但是我发现是自己太局限里面了,其实我们应该考虑的是针对不同终端的使用场景,用户群体,在局部统一的基础上,可以做差异化处理,是没有问题的。包括icon的处理,也可以根据功能的强弱,出现的时机,做差异化处理。而不是固执的只要不统一那就是错的,设计决策并不黑即白的。

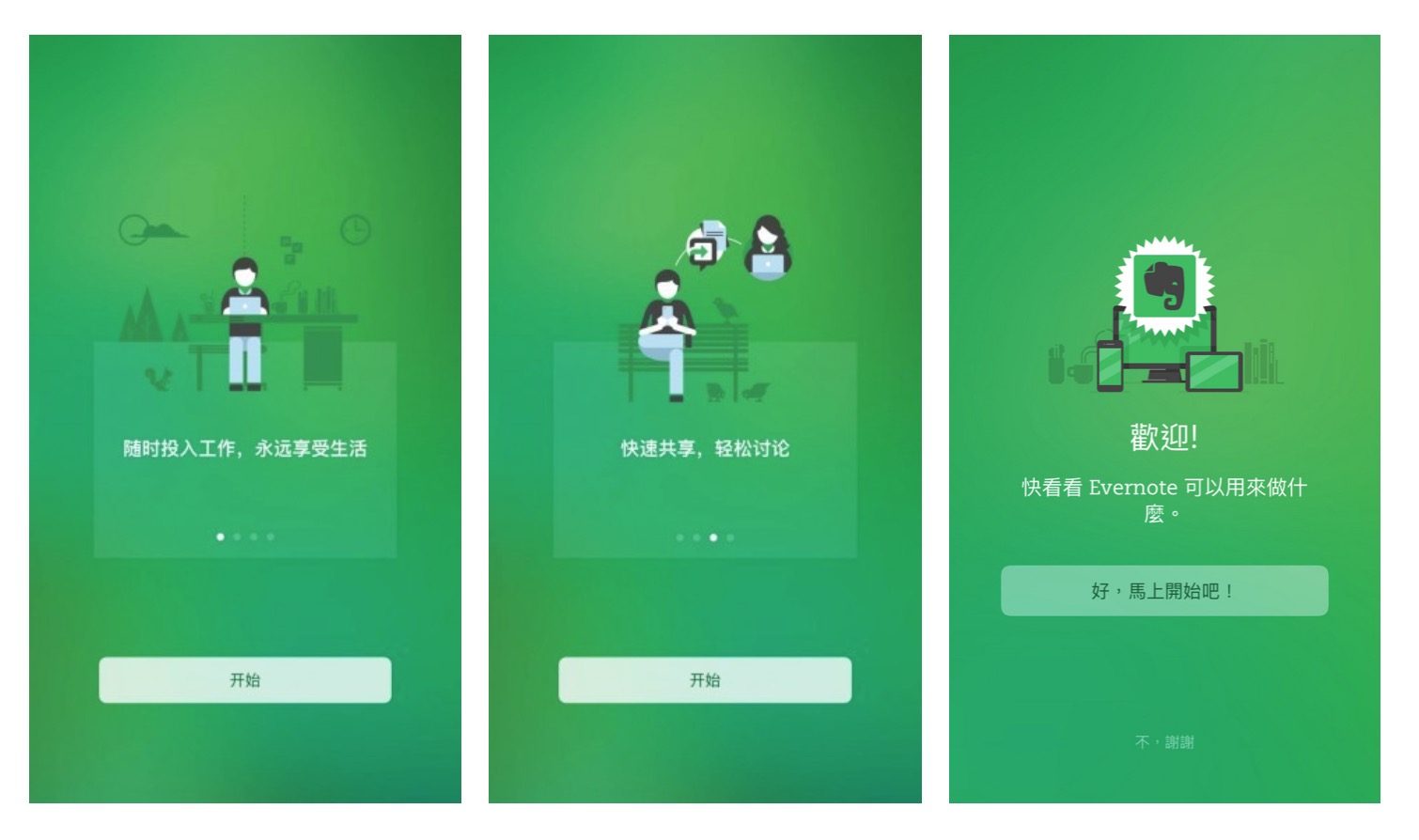
还有印象笔记各端引导页的处理,同样是针对不同的使用场景和用户的习惯,采用不同元素,来特殊处理。
所以即便要统一、要一致,也不能特别轴,保持好度很重要。单纯的为了统一而统一,也是一种思维懒惰。

所以,在我们设计生涯的不同阶段,需要关注和帮助我们成长的点也不同。规范、方法、一致性很重要,但是要懂得如何平衡和运用。不要让它们成为你呆在舒适区的理由,学会思辨和自己,才能进步和有所突破。
未经允许不得转载,或转载时需注明出处:西部数码域名资讯域名门户域名新闻中心百度高级UI设计师:规范、方法、一致性,真有那么重要?
推荐:
