今天推荐一组不错的个人网站集锦,每个站都颇具特色,有兴趣可细细浏览,期望能为你带来一些新的灵感。
这个网站布局简单,排版大方,用色大胆。小细节处理上很有意思,动画和插图使用常见的元素,却能给出意外的惊喜。例如你可以关注标签激活与非激活状态时的提示及表情图标,它们能够清晰的给你反馈。

极简网站的它,却并没有带来失望。它是一个表面很干净,却又是深思熟虑的容器,我们能愉快的发现它的可用设计。


这类网站的效果极少见,它真的只是用一个简单的框架来布局。但它有应用古老的色调来调剂,不然真的是太过于单调了。

这个网站是集合关于视觉效果的视频。也如同其他这类网站一样,它在自己本身也应用大量的光影效果。

在用色方面非常大胆,除了一些文本和必要的设计元素,大面积的使用宝蓝色。这种极简网站总能给人带来耳目一新的感受。
这个网站也是应用大面积大宝蓝色,它还有完美的侧边栏,在你需要的时候为你;不需要时,隐藏在旁边,不打扰。
这个网站直接向用户展示类似“我的电脑”的效果,主页只是一个简陋的桌面,你只管打开文件夹浏览内容。

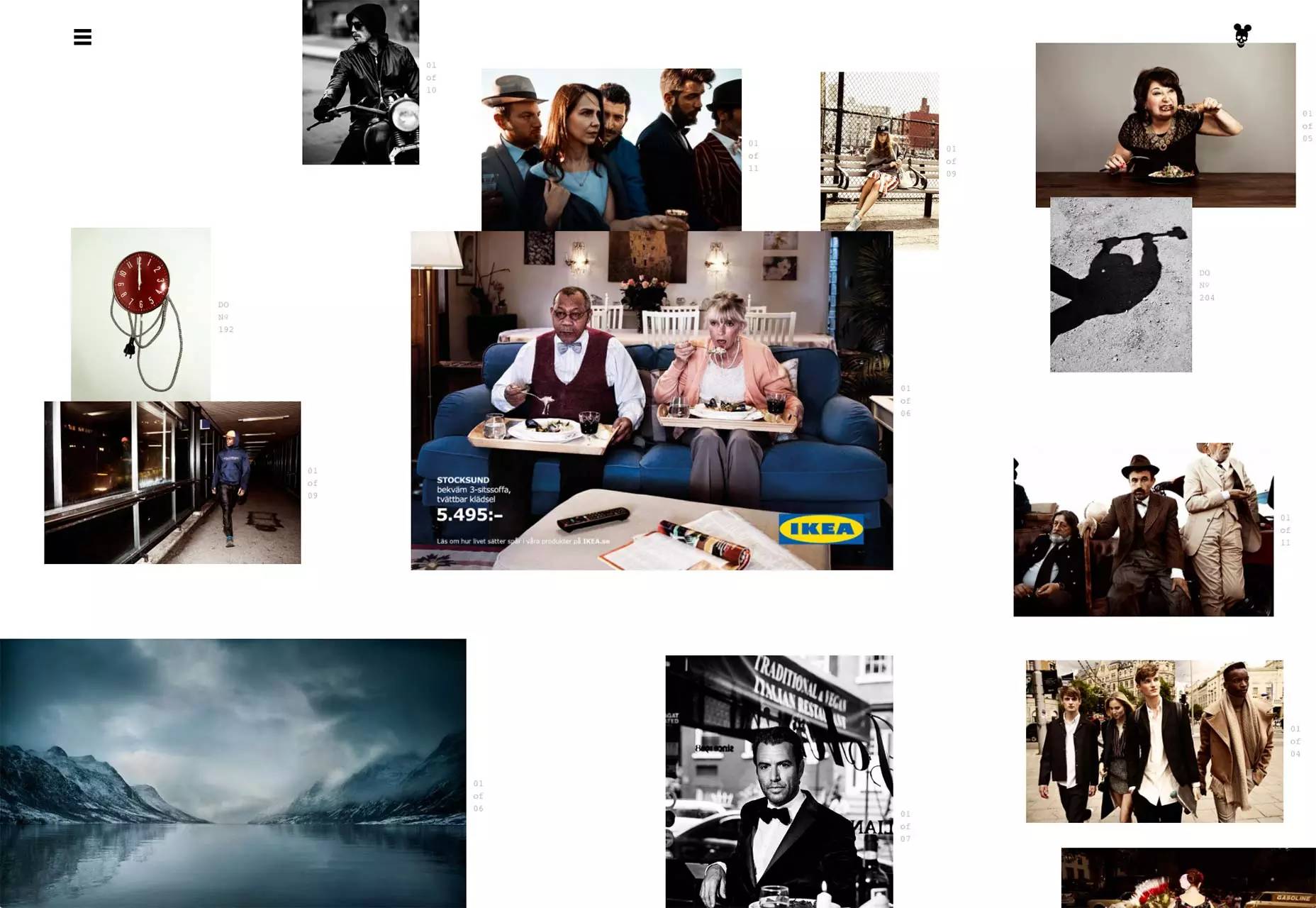
这是一个非常棒的摄影网站,它通过拼图的展示方式堆放照片,如果你喜欢列表式的展示方式,也可以通过左上角的按钮进行切换。

Merci Michel带给我们是另一个简洁的网站,它能出色的展示他们的工作项目,这就足够了。


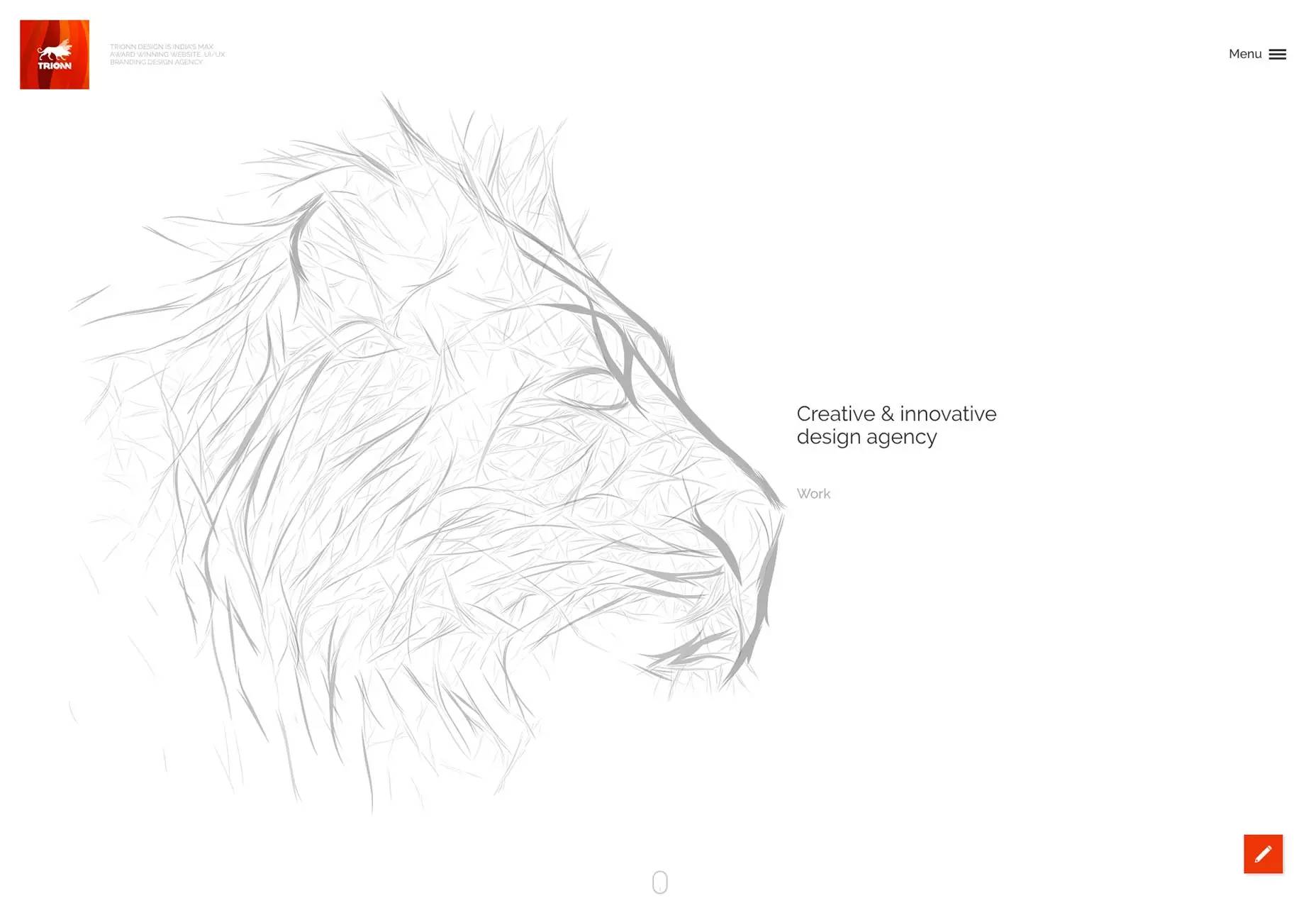
它是一个简约的单页网站,拥有优秀的排班设计,若不使用视差效果,应该只是一个普通的设计。但这次的视差效果非常的微妙,它是为了取悦眼睛而不是分散注意力。

无限的想象力结合有点怪异的简约风,低调的动画和表格。虽然设计或许有点小缺陷,但其风格也极具小轻松的氛围。

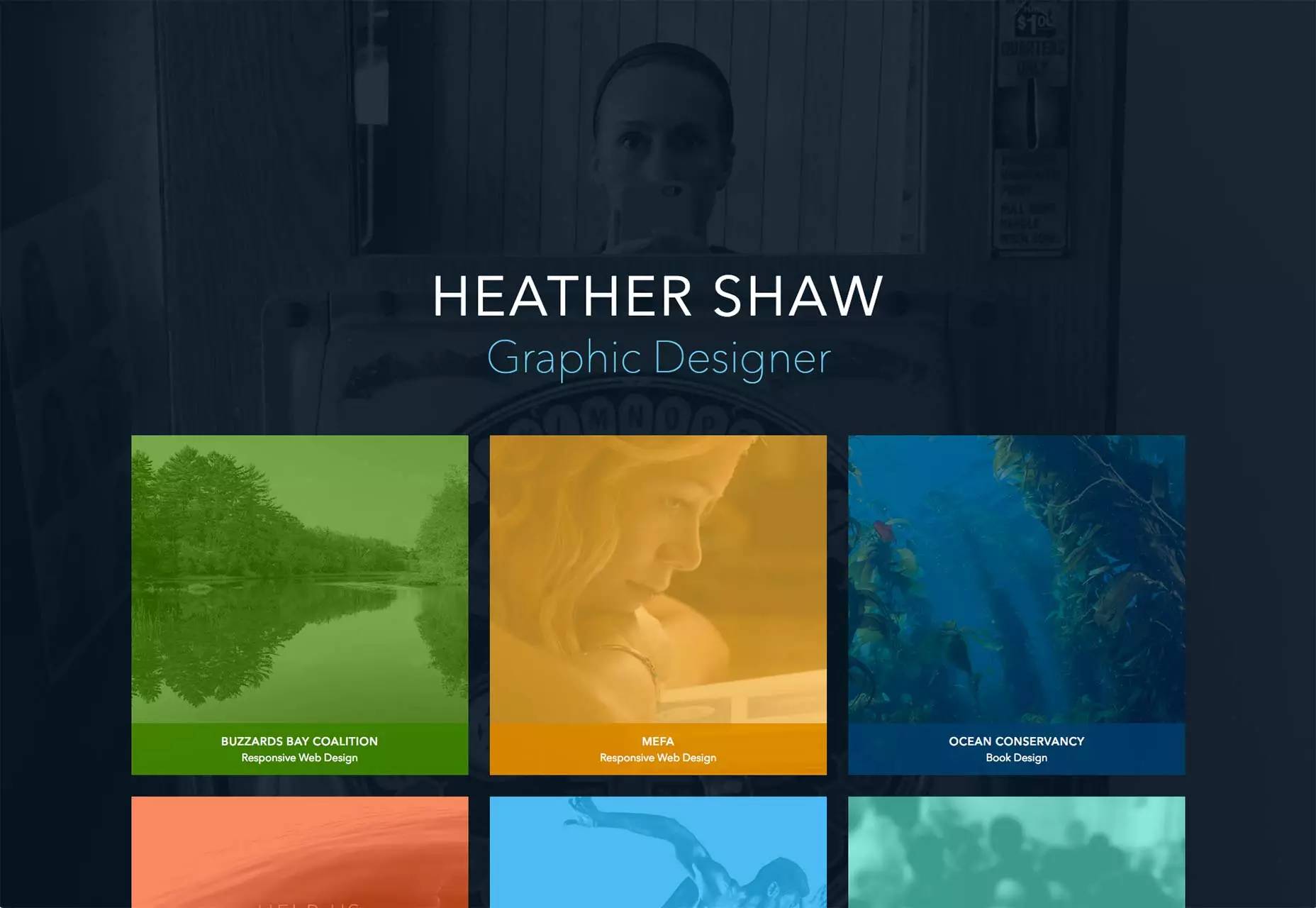
Heather Shaw是设计师展示作品的个人网站,它使用鲜艳的色彩覆盖在照片上,它还有丰富的对比,大字体以及清晰的图像。

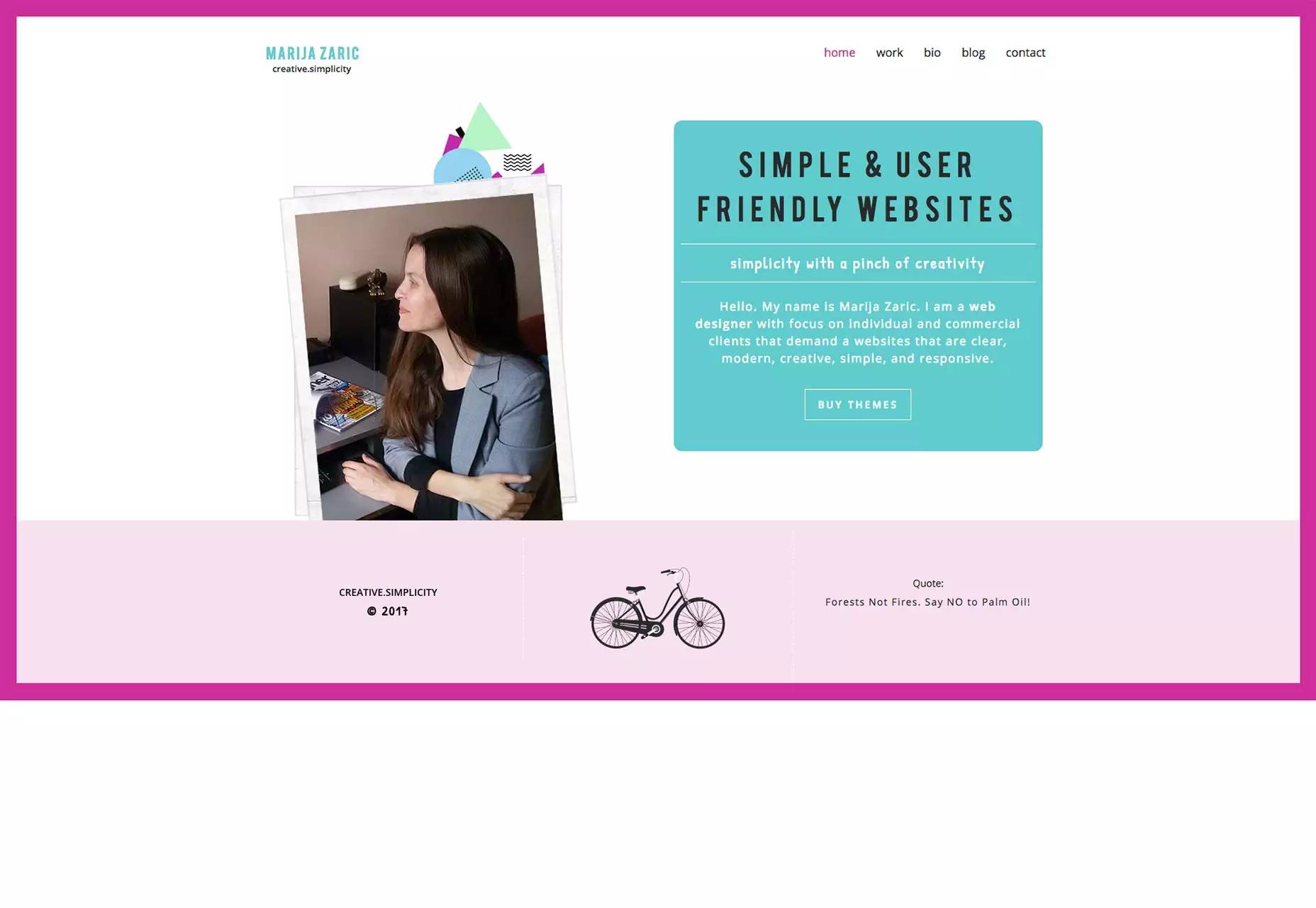
我们见过大多数的黑白色网站和鲜艳色彩的网站,这个网站是为数不多的居于二者色彩中间地段的完美展示。

它的左侧有大块的版面展示他的作品以及右侧的联系表格,两者并列于首页展示。他希望给人们展示一目了然的信息。
推荐:
